Digital Transformation at Brooklyn Museum
On June 29th, my team gave a high-level talk about our current website project at Brooklyn Museum. Here is my part of the presentation.
I’d like to tell you a story not just of Brooklyn Museum, but of many museums and organizations. Imagine it’s the late 1990’s, the web is blossoming, and our museum creates its first website. There’s no record of our first site on Archive.org, but I’m guessing it was a simple site with static HTML pages conveying basic information about the museum.
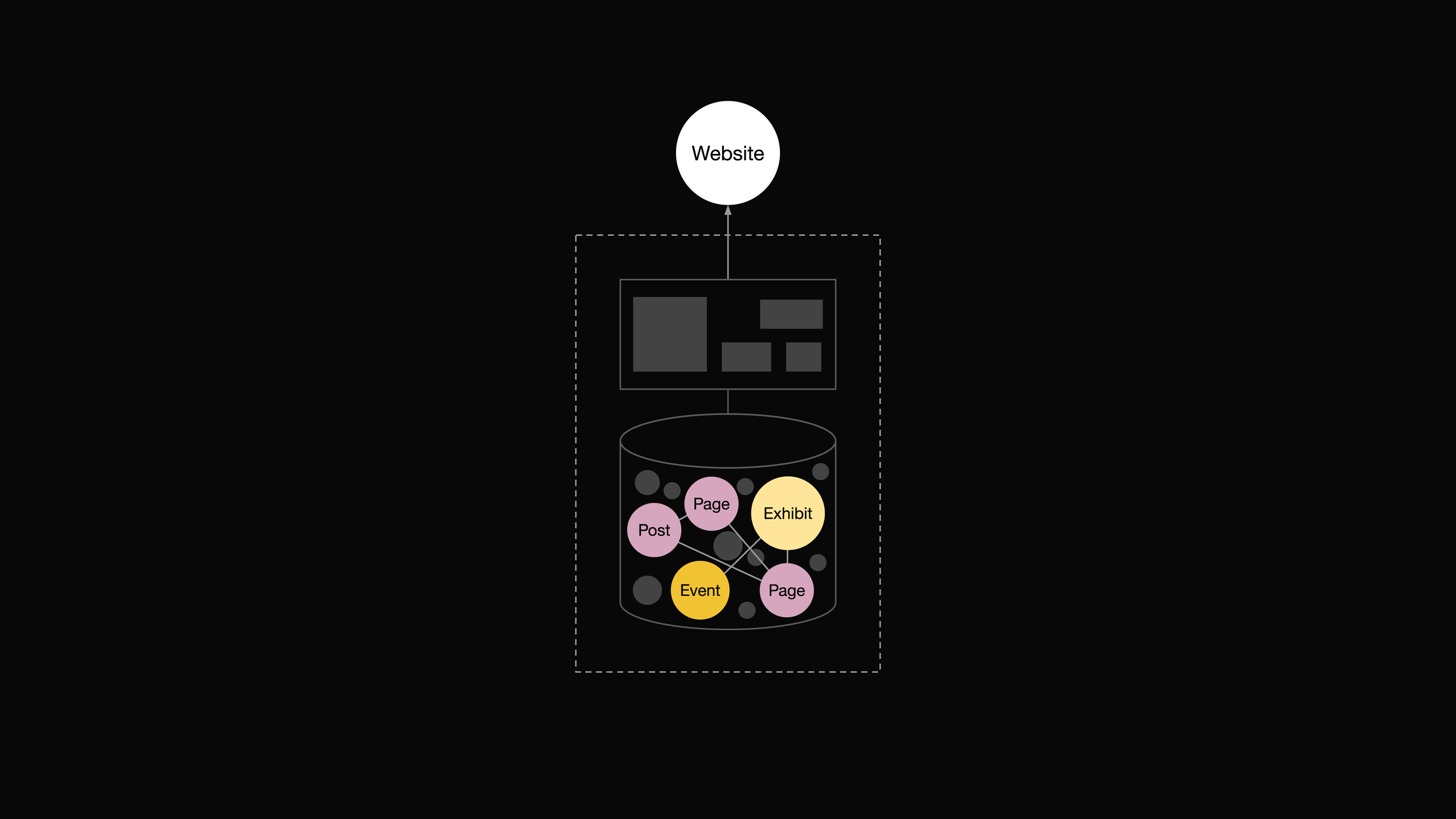
We soon realized that we needed to manage our content, and deliver it within a design framework. So we created databases to store the content, and web applications with templates for displaying that content. This is the beginning of content type-based web applications, with separate database tables and templates for content types like posts, pages, exhibitions, etc.
We pushed to get all our content online as well as to improve the visitor experience. Similar to our website system, we created a system for browsing our collections, and added third-party systems for donations, membership, and, later, selling tickets.
Unfortunately, our existing content management systems were not flexible enough. Each new project necessitated building entirely new platforms, even though these new systems required much of the same functionality and content types that already existed in our other systems.
In addition, each system served a dual purpose: content management and displaying that content as HTML. As a result, site redesigns and feature additions were constrained by the limitations of the CMS, demanding extensive updates to the systems themselves.
So, three problems arose. First, each newly added system added to our software development, maintenance, and monitoring costs that persist to this day. We found ourselves struggling to keep up, burdened with managing multiple systems, and missing opportunities to deliver fresh and exciting content and experiences.
The second problem is that across these systems content types were often duplicated.
For instance, the CMS, CRM, and Collections systems all have their own versions of an exhibition. The structure of an exhibition differs across systems based on internal requirements. For example, our website Exhibition focuses on the visitor experience with rich text and multimedia, while the CRM’s Exhibition is structured for selling tickets.
But the fundamental problem is that we’re talking about the same exhibition! It might make sense to us as museum staff, but to the average visitor it’s very confusing to have three different pages in three locations that all represent the same Exhibition.
The third problem is that content is siloed within each system.
Our recent UX Workshops lead by Pratt Institute revealed that many visitors enter our website through object pages.
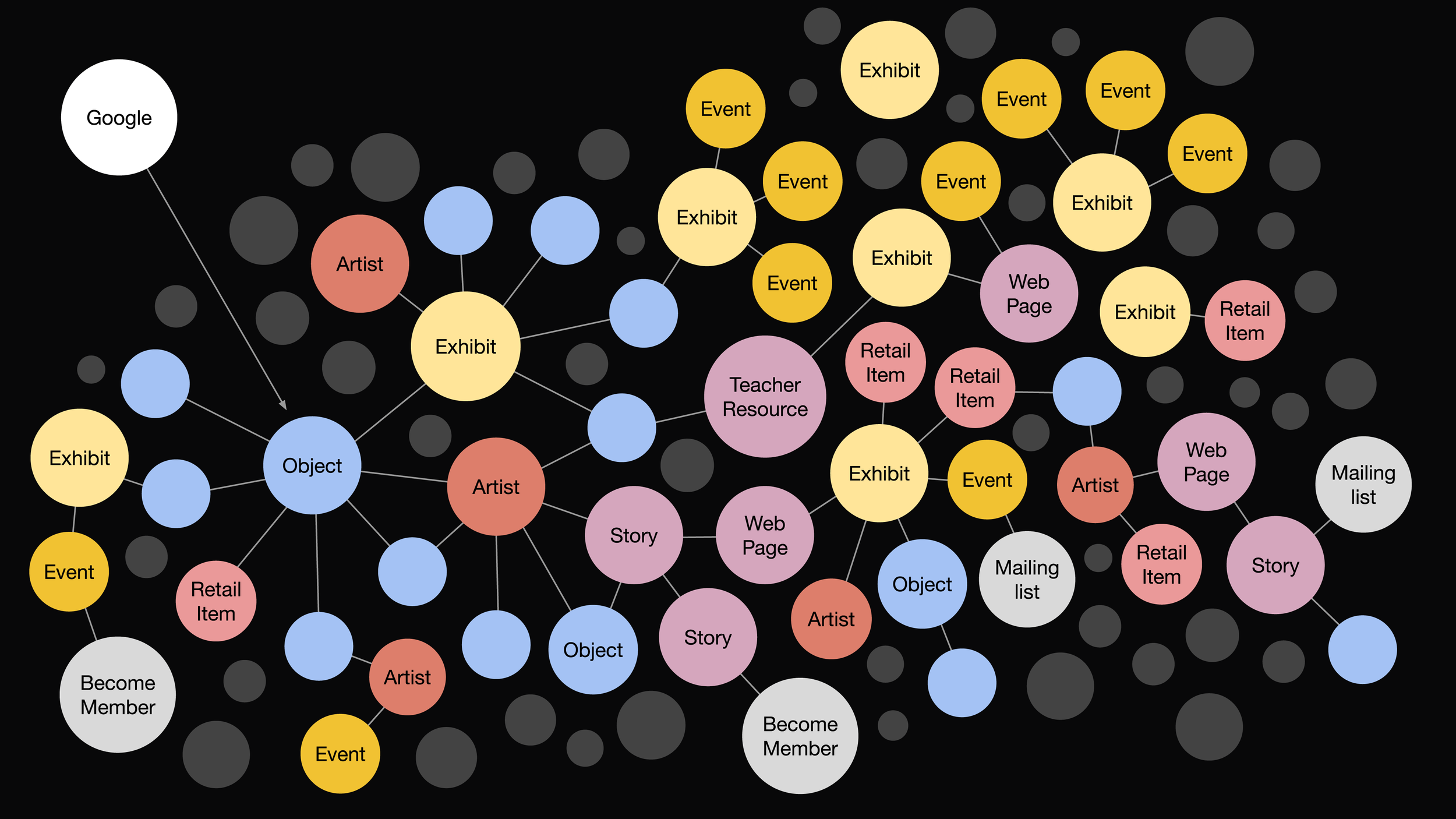
Here’s an example of someone clicking a link in Google and landing on an object. From that object, they can reach other, related objects, as well as any exhibitions the object has been a part of, basic artist information, etc. But their journey is confined to the Collections system. Our main website might have a Story or Teacher Resource about that object, we might be selling tickets to an event related to the object’s Artist, or we might have retail items like posters of that object. But our visitor would never know.
Additionally, our current search capabilities are limited to individual silos, hindering the discovery of relevant content across the museum.
So, how can we solve this problem?
To overcome the challenges of content silos, we propose breaking down the walls between systems and adopting a unified content platform.
In this platform, visitors' journeys are not confined to a single silo but extended across all our content offerings. Imagine landing on an object page and discovering related events, teacher resources, or artist pages, which in turn lead to engaging stories and related themes, which in turn lead to potential memberships or even donations. By providing paths through our content, we enhance visitor engagement and deliver a richer and more interconnected experience.
A key aspect of a unified content platform lies in the use of common metadata. Themes, tags, artists, audience, or educational levels can be viewed as nodes connecting different types of content. Imagine landing on an object page related to Climate Justice and Black Artists, and effortlessly exploring a wealth of related content, including artists, teacher resources, stories, events, and exhibitions. In this system, we become the gardeners of metadata, tending to the paths that connect various nodes, while audiences choose their own routes and discover a vast interconnected web of content.
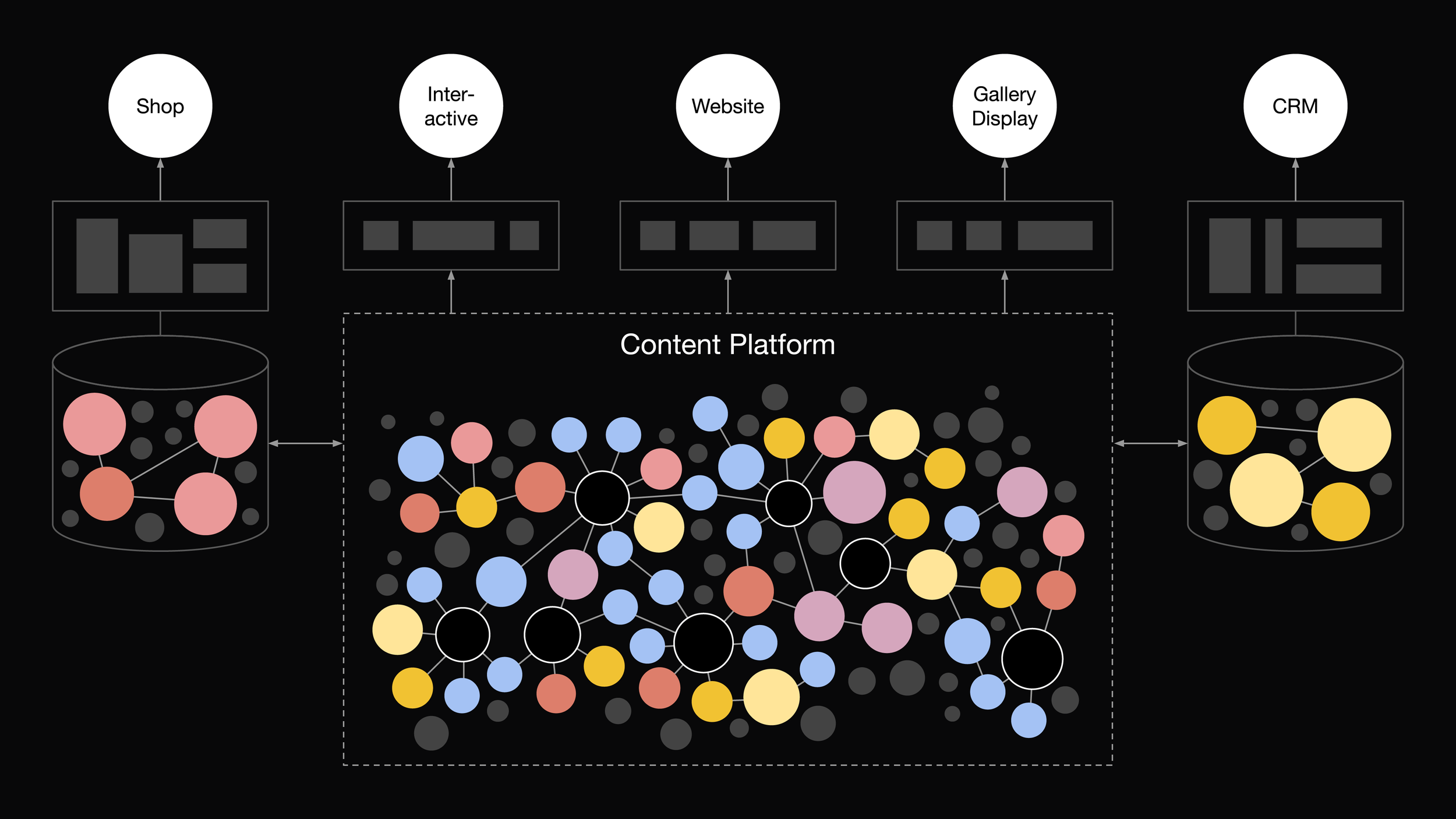
Our current “Web Project” is not just about building a website, it is truly a digital transformation, and it offers an opportunity to unify our systems through a common content model. Some systems can be directly migrated into the new Content Platform, while others will remain on external Software as a Service platforms. For those external systems, we can synchronize the data into our Content Platform at regular intervals. Through syncing, content like Stories, Pages, and even Objects will be able to relate to external content like retail products by virtue of manual links curated by editors or by common metadata attributes like Artist, Theme, or Object ID
By establishing consistent metadata standards and vocabularies across all systems, we will unify our content within a single, cohesive Content Platform.
At the heart of our Content Platform lies the content model, which is akin to an architectural blueprint. It defines the schema and relationships between content types, encompassing field definitions and interconnections. Similar to how we configure a CRM with our unique business rules and logic, the Content Platform becomes our own by encoding it with our unique Content Model and populating it with our content. The content model is our DNA, shaping the foundation of our unified platform.
One of the primary limitations of traditional web systems is that they are tightly coupled to website interfaces.
In contrast, a modern Content Platform responds to queries for Structured Content. Structured Content is plain-text, human-readable content that both humans and software can understand. Some of you may be familiar with Schema.org and JSON-LD, which is a common standard for Structured Content on the web that enables intercommunication, for example search engines use JSON-LD to understand business’ opening hours and upcoming events.
By providing an API for Structured Content, we unlock the potential for various frontends to utilize our Content Platform, extending beyond websites to in-gallery displays, interactives, and collaborations with other organizations. This flexibility ensures our content reaches diverse audiences through multiple channels.
The content model, schemas, relationships, metadata, and content itself that comprise our content platform embody our brand and values. As the gardeners, we curate a rare and precious digital space where people feel safe, connected, and welcomed into our community.
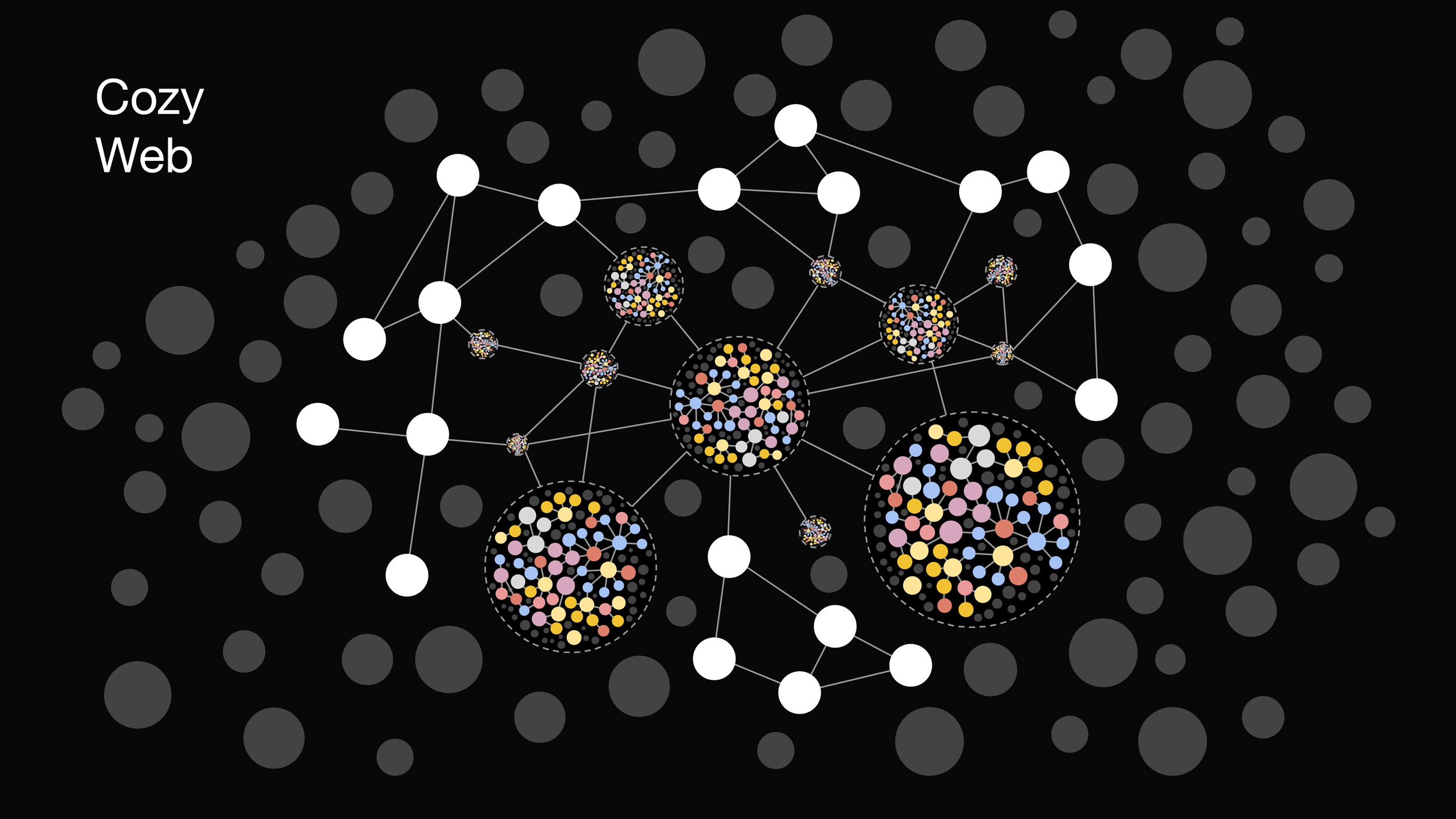
Zooming out, we realize that our museum forms part of a wider network comprising organizational websites, news outlets, wikis, and other digital gardens. Together, we contribute to a trusted and secure network of human content, communication, and communities. Through this interconnected network, we expand our reach and influence, fostering collaboration and shared experiences with like-minded organizations and people worldwide.
But zooming out further we realize how rare our type of network is. For years now we have lived in an expanding “Dark Forest”, where much of the internet consists of gamified algorithmic networks vying for our attention. There’s been a lot of press lately about AI, but for years now we’ve already been living with “Curation AI”- the algorithms that control our Youtube, Instagram, Facebook, and TikTok feeds, as well as the algorithms that control the output of search engines.
Suddenly, now, we’re also living alongside “Creation AI”, perhaps better known as Generative AI or Generative Machine Learning, and the expansion of the Dark Forest is dramatically accelerating. For this reason, it’s more crucial than ever to nurture our garden.